프로그래밍/html
[spring]alert 이쁘게 꾸미기!!간단한 Sweetalert 사용 방법
***bmo***
2023. 4. 29. 14:53
반응형
https://sweetalert2.github.io/
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io

못생긴 기본 alert를 꾸며보자...
사용법 짱짱쉬움
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.7.3/dist/sweetalert2.min.css">
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>css랑 js 추가해주고
alert 자리에
swal("타이틀","설명", {icon: "사용할 아이콘 종류"});
이렇게 적어주면 된다
대표적으로 쓰는 아이콘종류는 success, warning,error, info이다.
아이콘 대신 사진을 넣을수도 있다. 깃허브 참고하쉐요
swal에서 함수를 연결하고 싶다면
swal({
title : "타이틀",
icon : "아이콘 종류",
closeOnClickOutside : false
}).then(function(){
// 함수
});이렇게 쓰면 된다
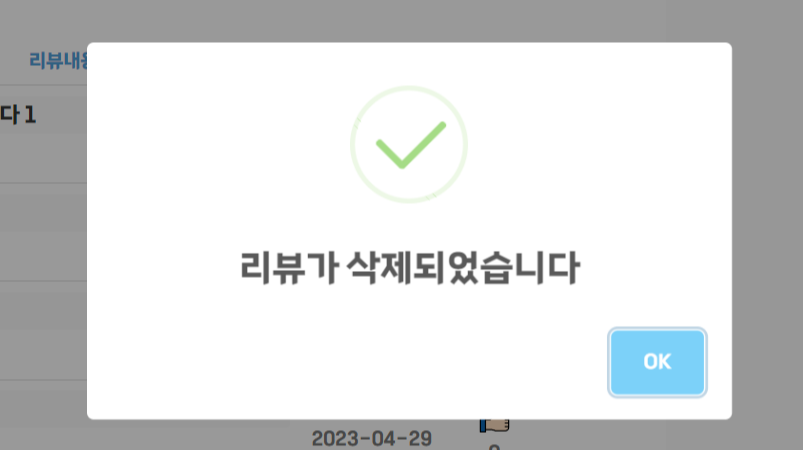
<success>

swal({
title : "리뷰가 삭제되었습니다",
icon : "success",
closeOnClickOutside : false
}).then(function(){
location.reload();
});
<warning>

swal("입력된 내용이 없습니다","", {icon: "warning"});
반응형